Pacman game and controller with ShakeUp
Make the pac-man game but with a twist!
Written By: Cherie Tan

Difficulty
Medium
Steps
15
If you were born around the 80's, you might remember the iconic Pacman game.
If not, you'll get to play it in this guide, after building it in Scratch from the ground up. You will also use the ShakeUp to make a super special controller of your own.
Complete this guide to get started with game programming! Here, you'll learn about programming concepts such as variables, and how to use conditional control blocks.

Now, the game is ready to be played on your regular keyboard. But here's a more fun and cooler way - you can use the 'shake' feature on the ShakeUp. We'll make it so that when you shake the ShakeUp, it will make Pacman move faster.
First click on the 'Pacman' sprite then add the following blocks:
'if ... then ...' block
'key ... pressed'
'move ... steps' block
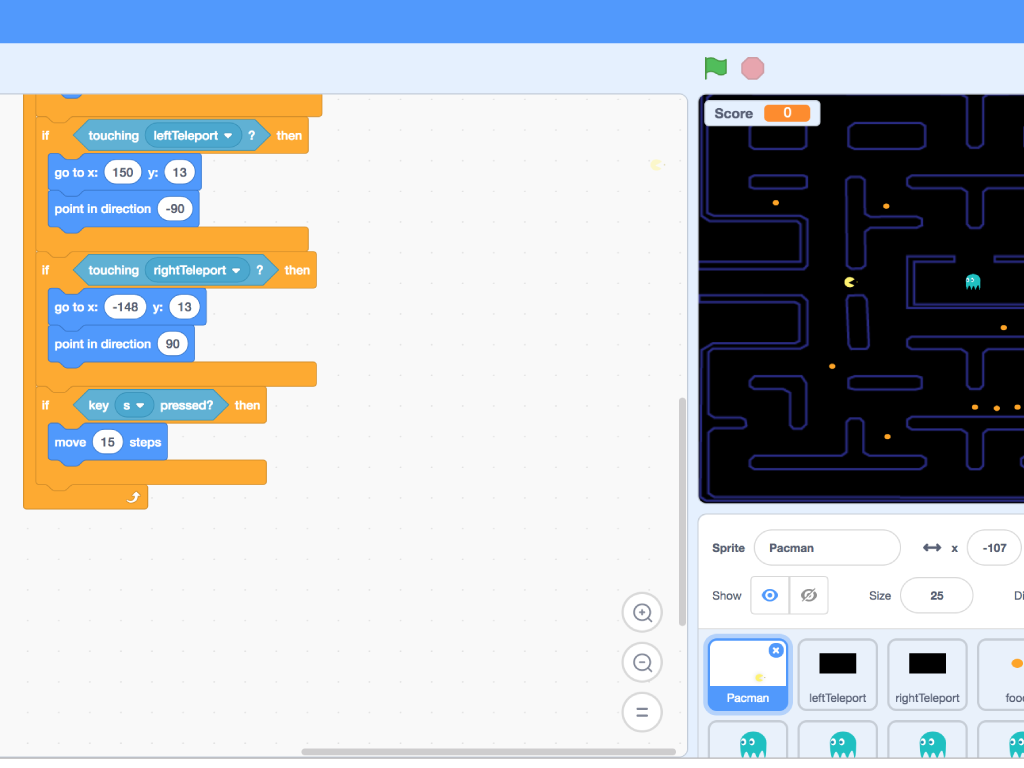
First click on the 'Pacman' sprite then add the following blocks:
'if ... then ...' block
'key ... pressed'
'move ... steps' block
Connect the ShakeUp to your computer via microUSB.
You can download the complete Scratch code here: pacman-game-shakey-controller.sb3


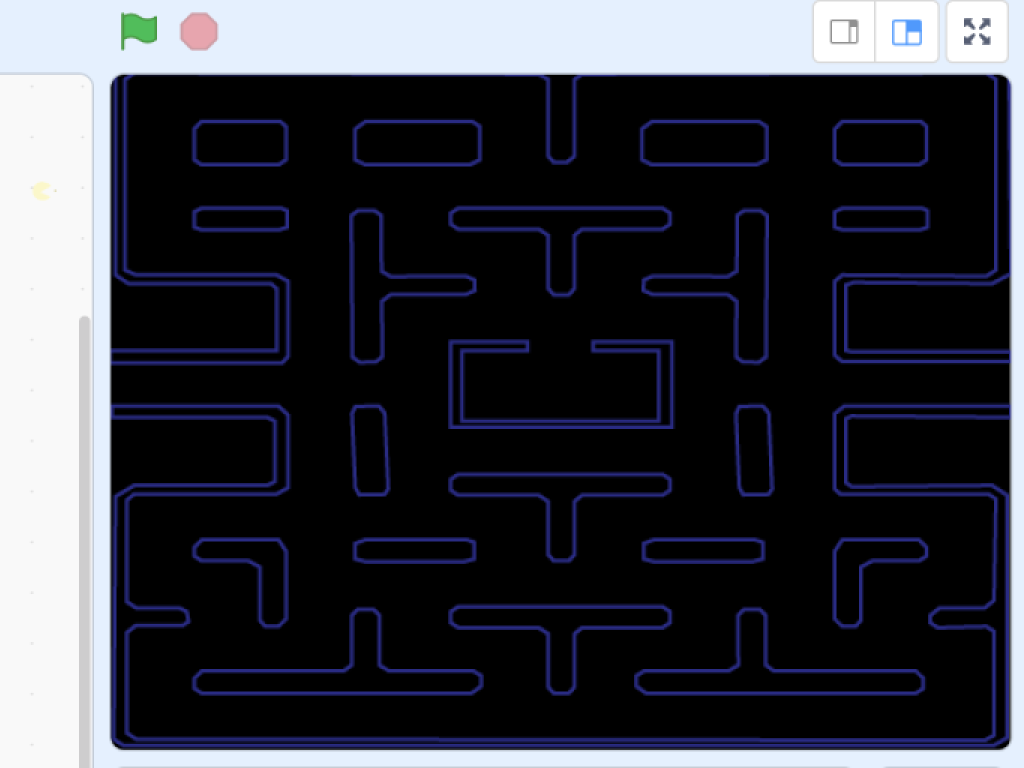
The game will be programmed in Scratch, so go on and open up the Scratch editor. You could paint the backdrop, or choose a backdrop of the Pacman game. To choose a backdrop:
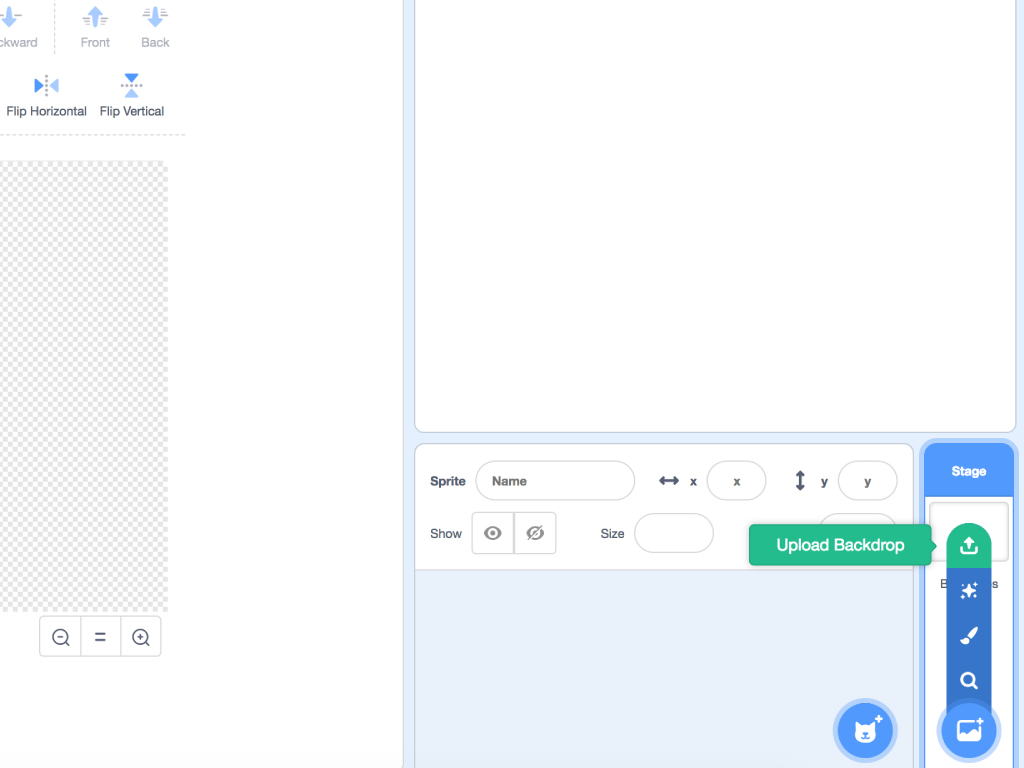
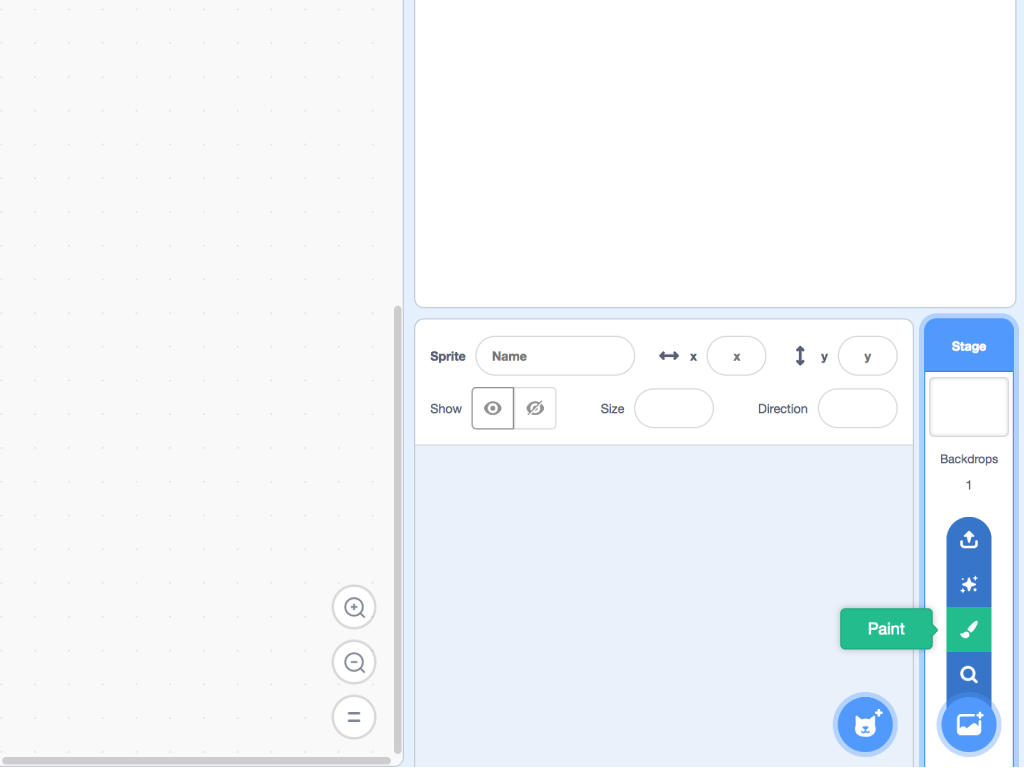
Hover over the icon on the bottom right-hand corner. It should say 'Choose a backdrop' before showing other options
Hover over the icon on the bottom right-hand corner. It should say 'Choose a backdrop' before showing other options
Click on 'Paint' to start painting or click on 'Upload a Backdrop'. You can use this pacman background: pacman-background-for-scratch.png
Click on 'Convert to Vector' button
If you want to use another image, remember that the Scratch stage is 480px x 360px in size.



If you haven't done so yet, check out Set up Arduino IDE for ShakeUp.
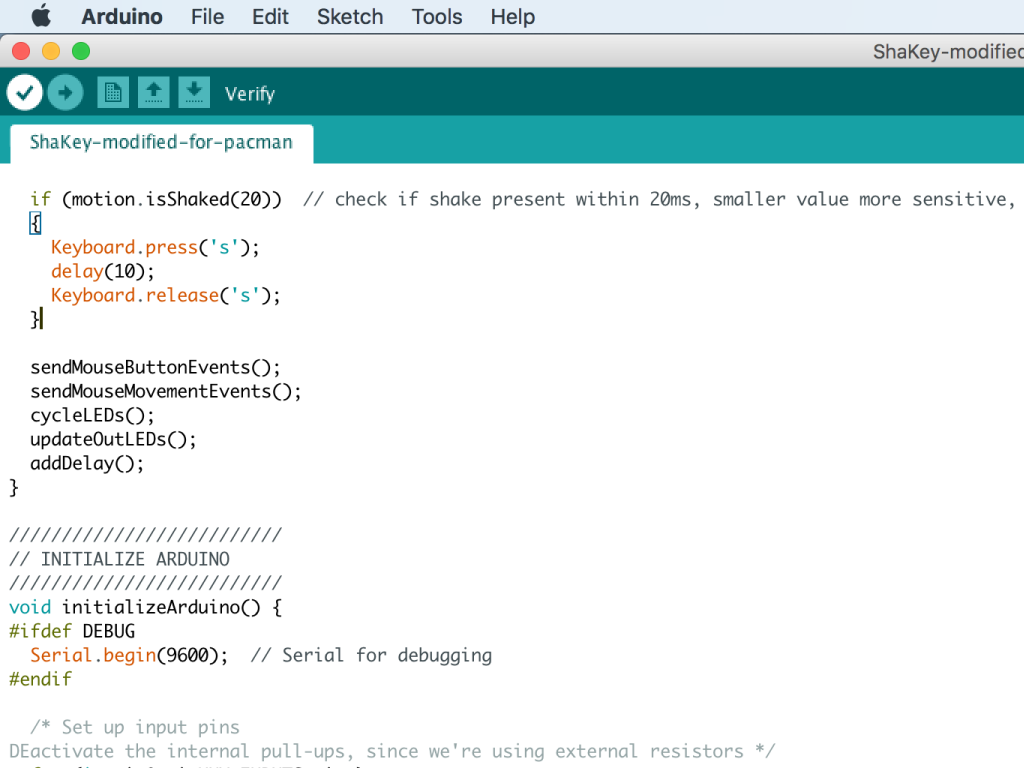
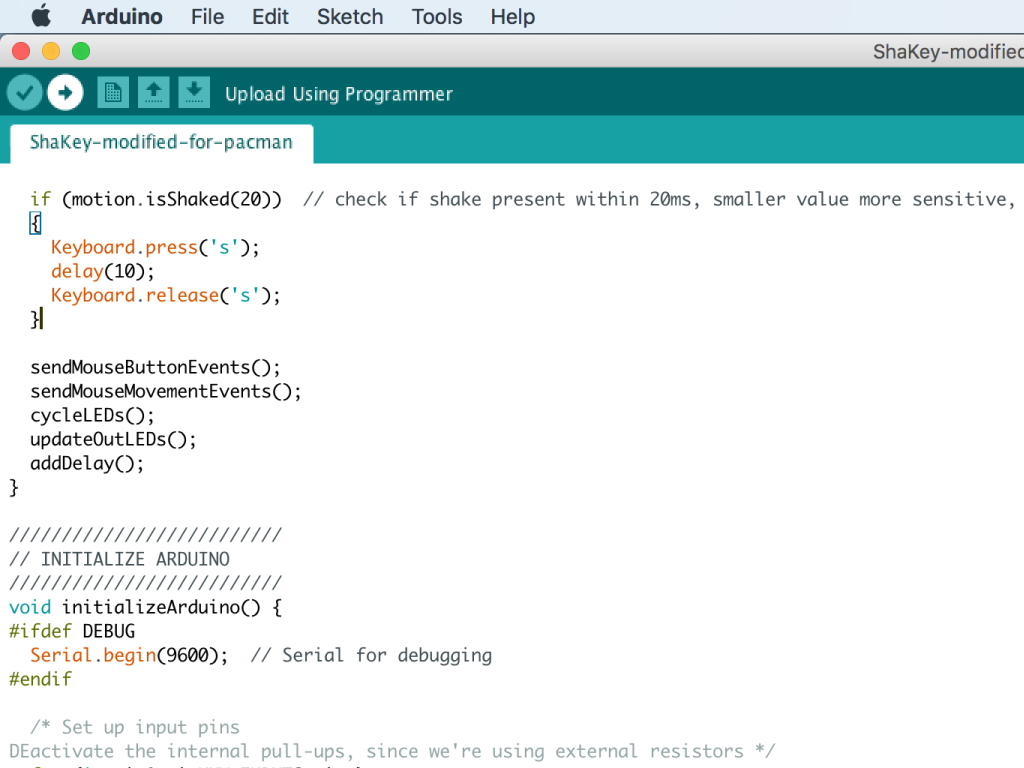
Then to get the ShakeUp's 'shake' feature working with Scratch, download this sketch: ShaKey-modified-for-pacman.zip
Verify and upload the 'ShaKey-modified-for-pacman.ino' file to the ShakeUp.
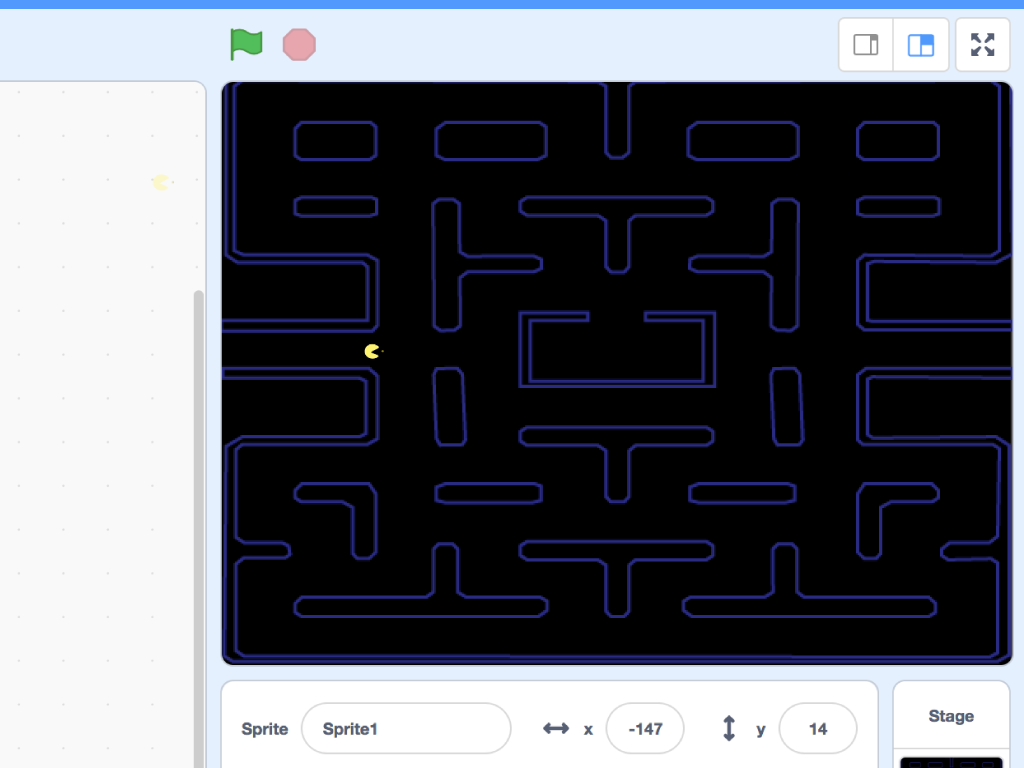
You're ready to play!


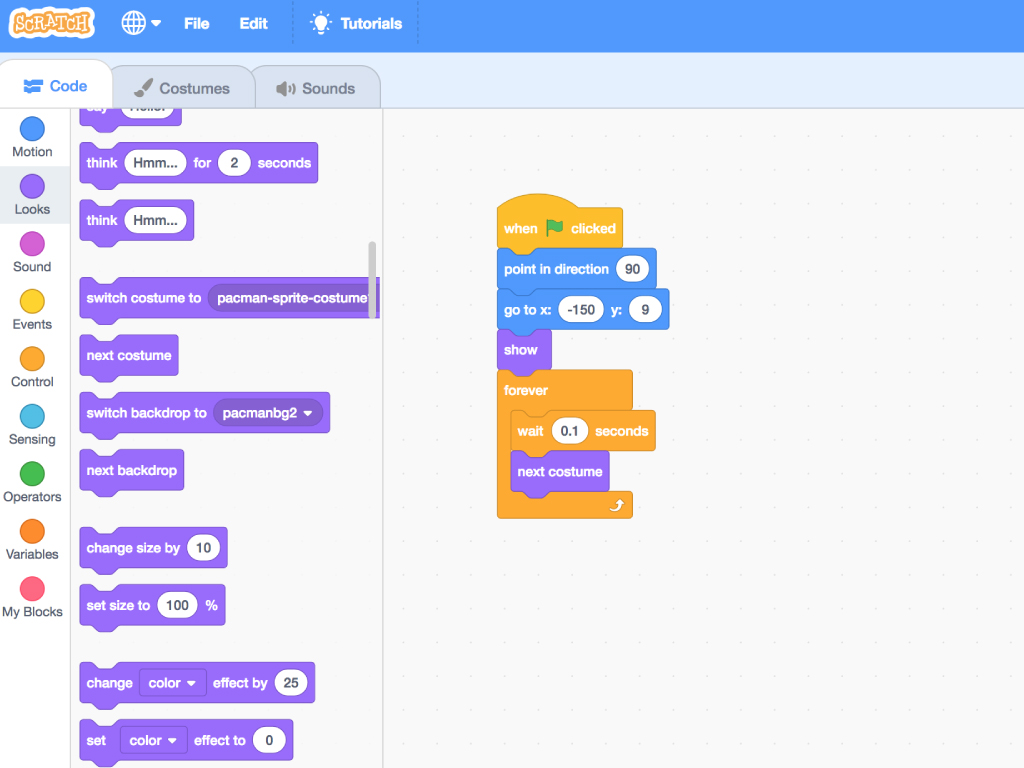
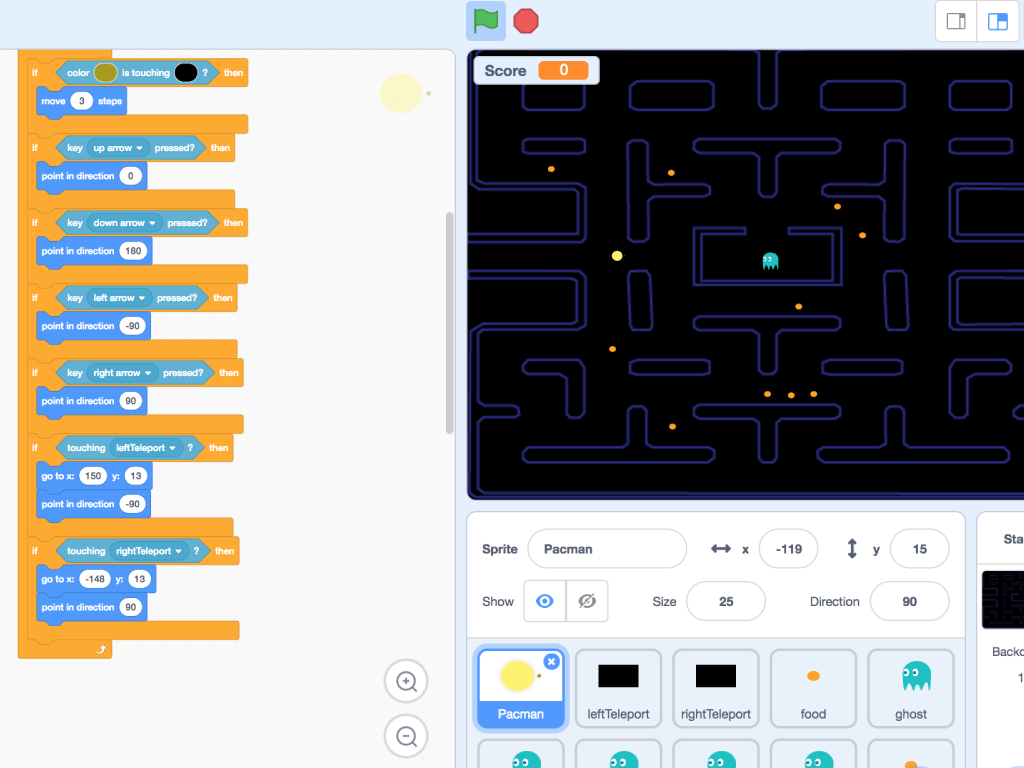
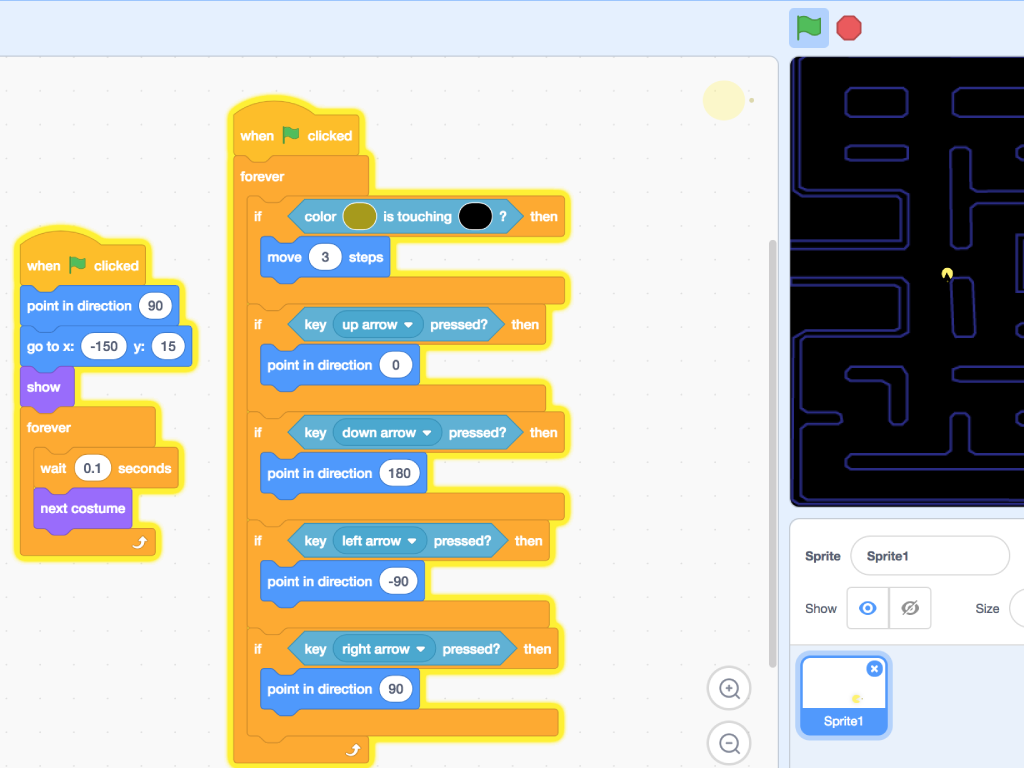
First, set the Pacman sprite in the starting position by changing its x value to -150
Next, change its Direction value to 15
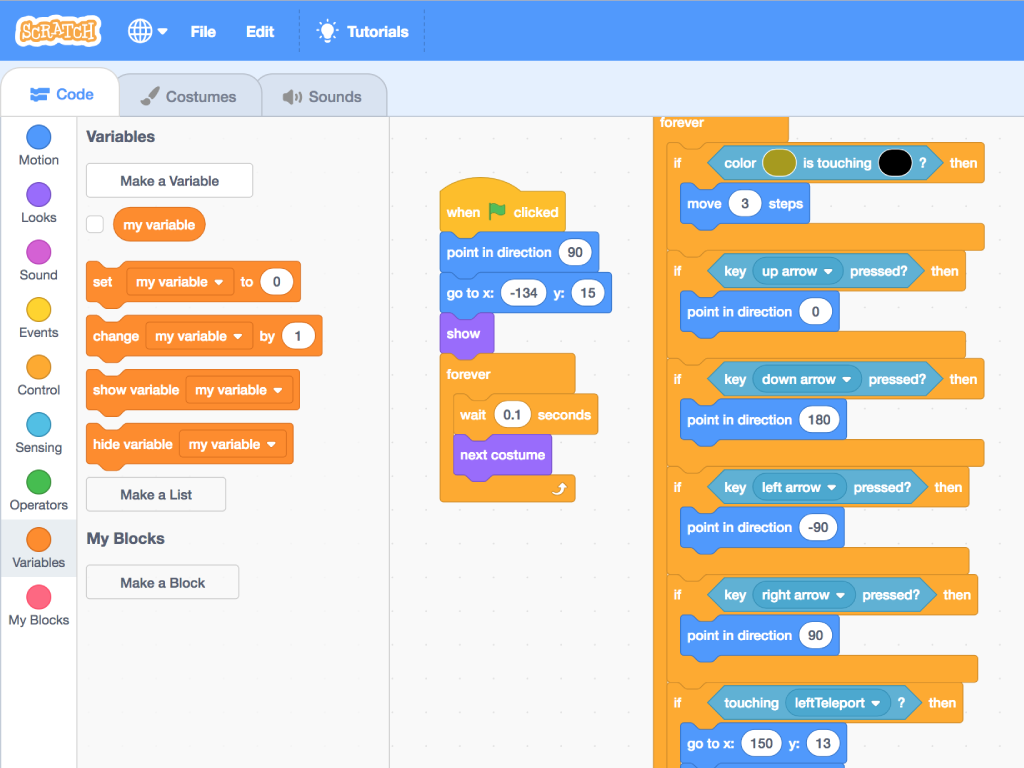
In the Sprite list, select the pacman sprite by clicking on it.
Click on 'Code' tab, then add the Scratch code shown in the second image
You can also download the Scratch code here: test-pacman-sprite.sb3


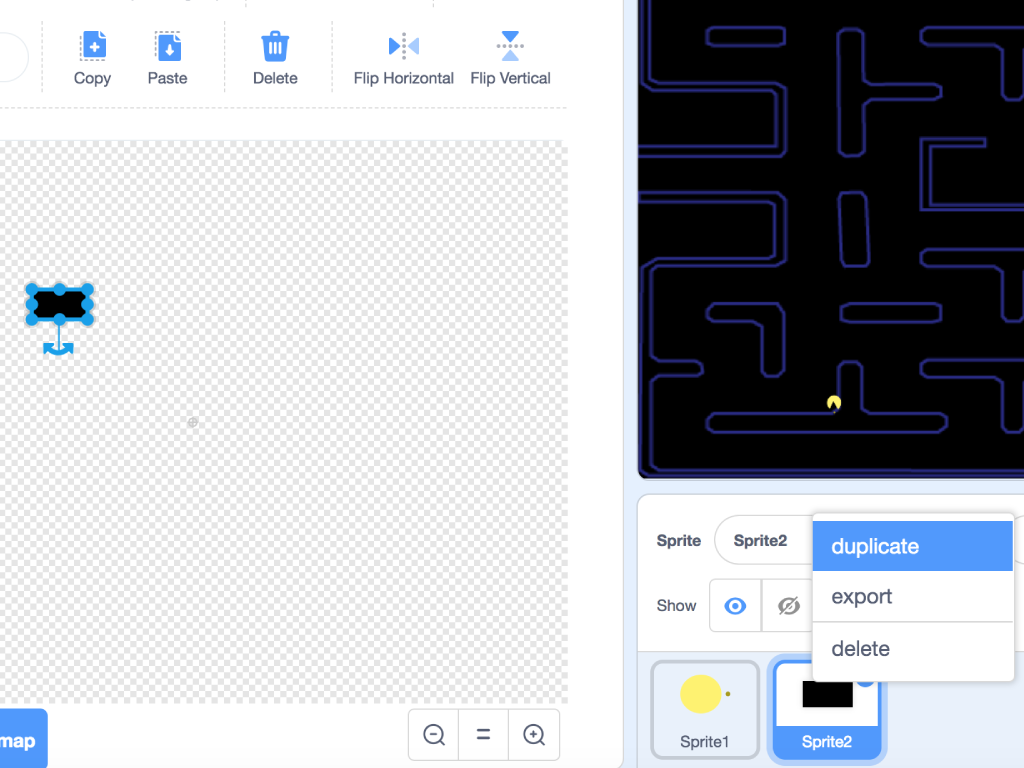
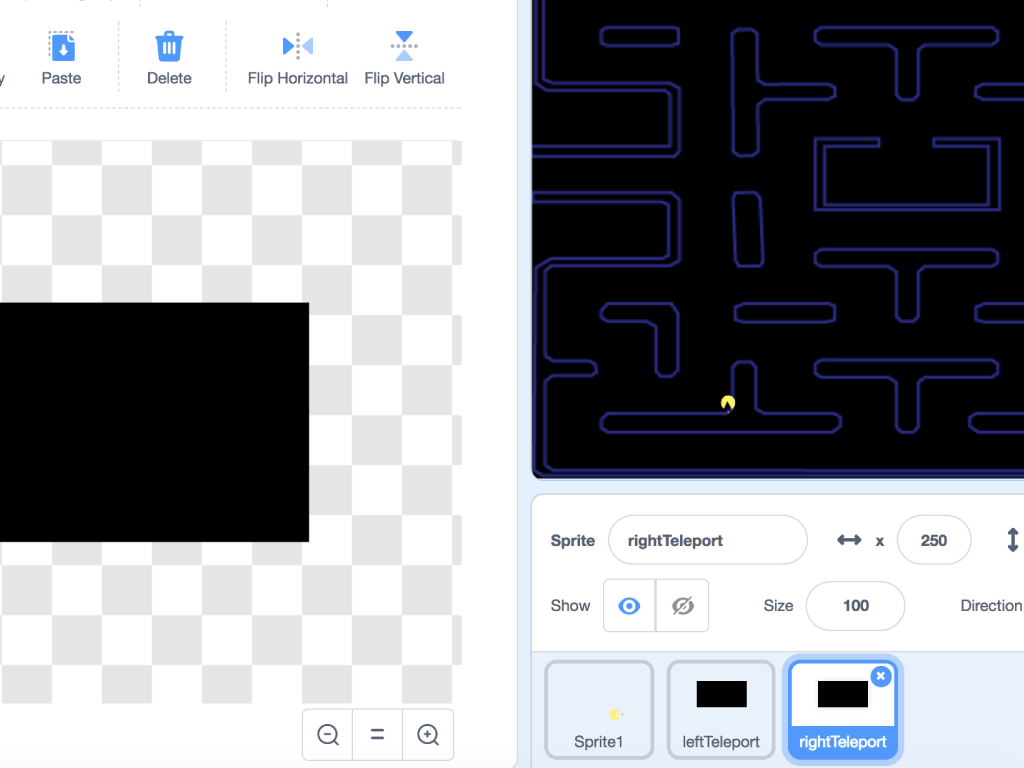
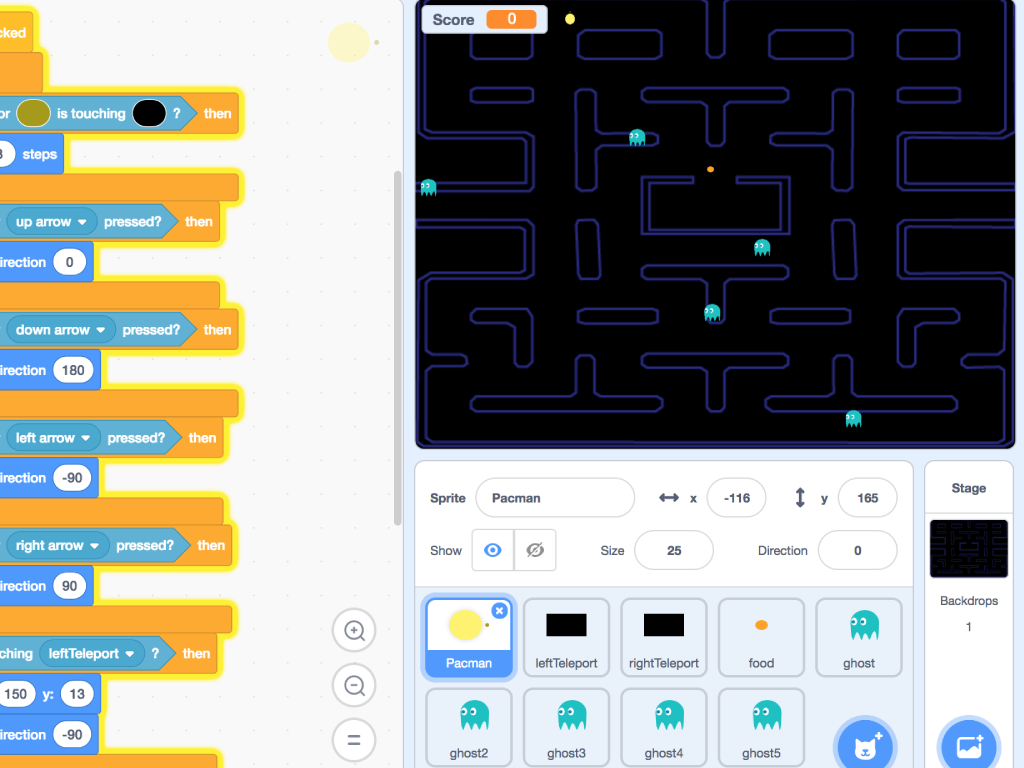
In Pacman, there are 'teleports' at either end of the maze map. Next, we will create the sprites for these 'teleport' areas. Create another sprite, this time, using the rectangle tool to create a black rectangle.
Duplicate the rectangle sprite and move it on to the other side of the screen
Rename them 'leftTeleport' and 'rightTeleport'


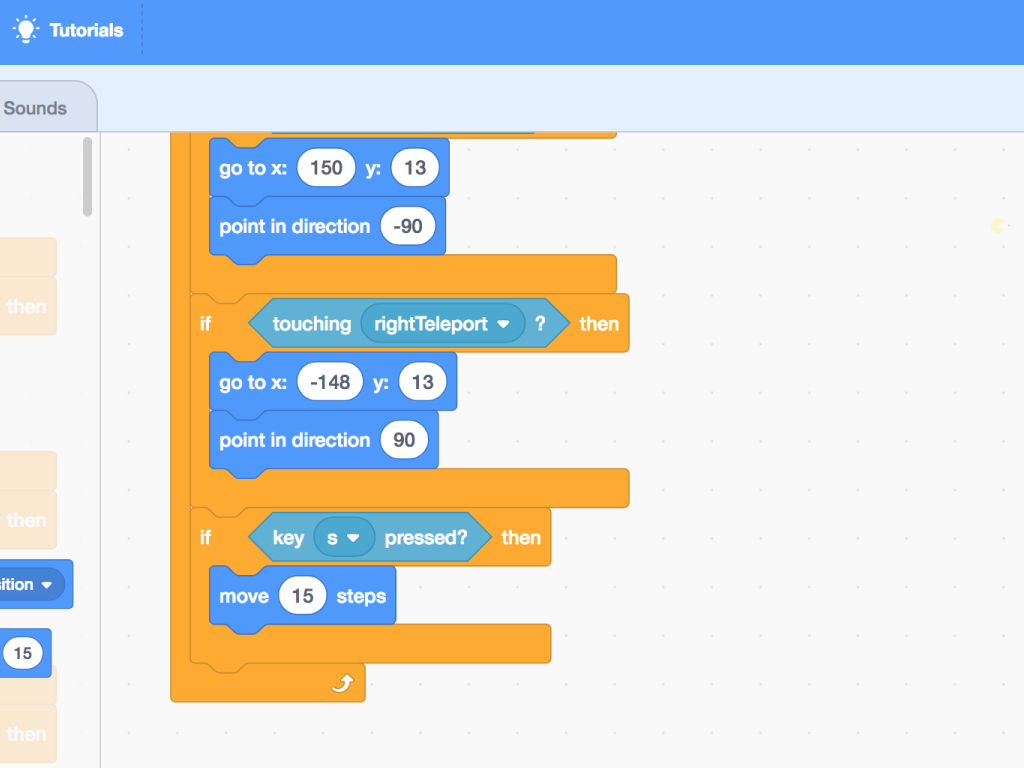
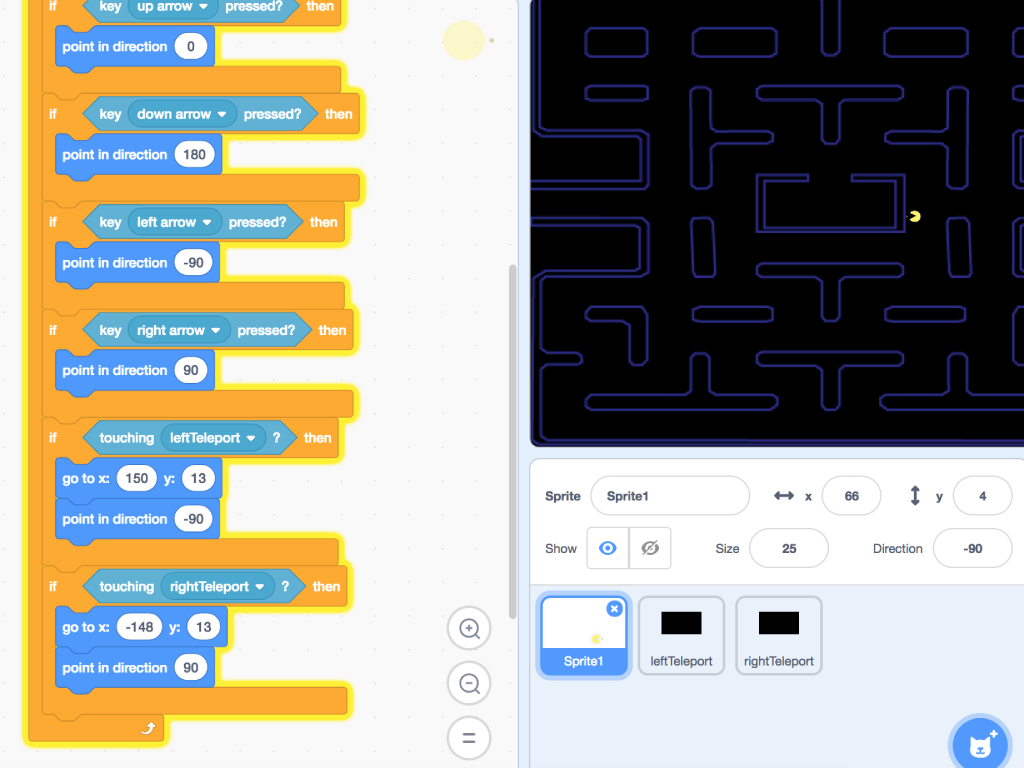
Now, let's make the Pacman teleport from that end where the first rectangle is, to the other end. We'll add two more 'if ... then' blocks
Add another two 'key ... pressed?' blocks
Then add two 'go to x: ... y: ...' blocks.
Arrange them like shown in the image, so that the pacman sprite moves to x: 150 y: 13 when it touches the left teleporter.
If not, it will move to x: -148 y: 13 when it touches the right teleporter.

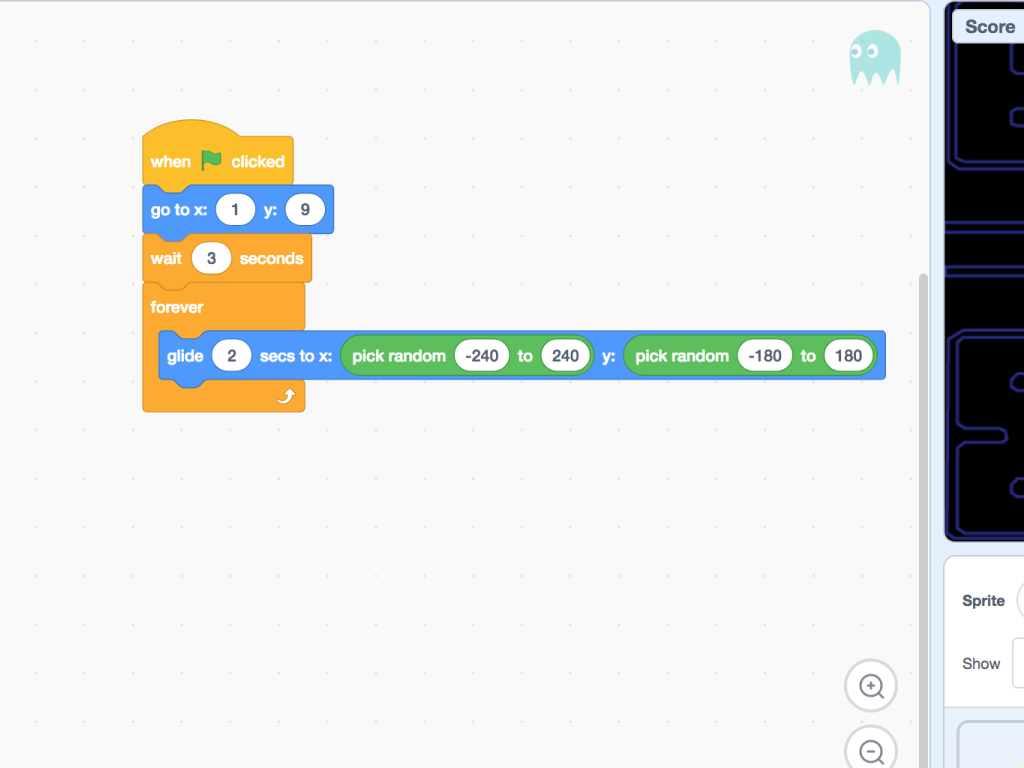
The pacman game still needs some enemies. So create an 'enemy' sprite.
Rename the sprite, 'ghost'.
Change its starting point to 'x: 1 y: 9'


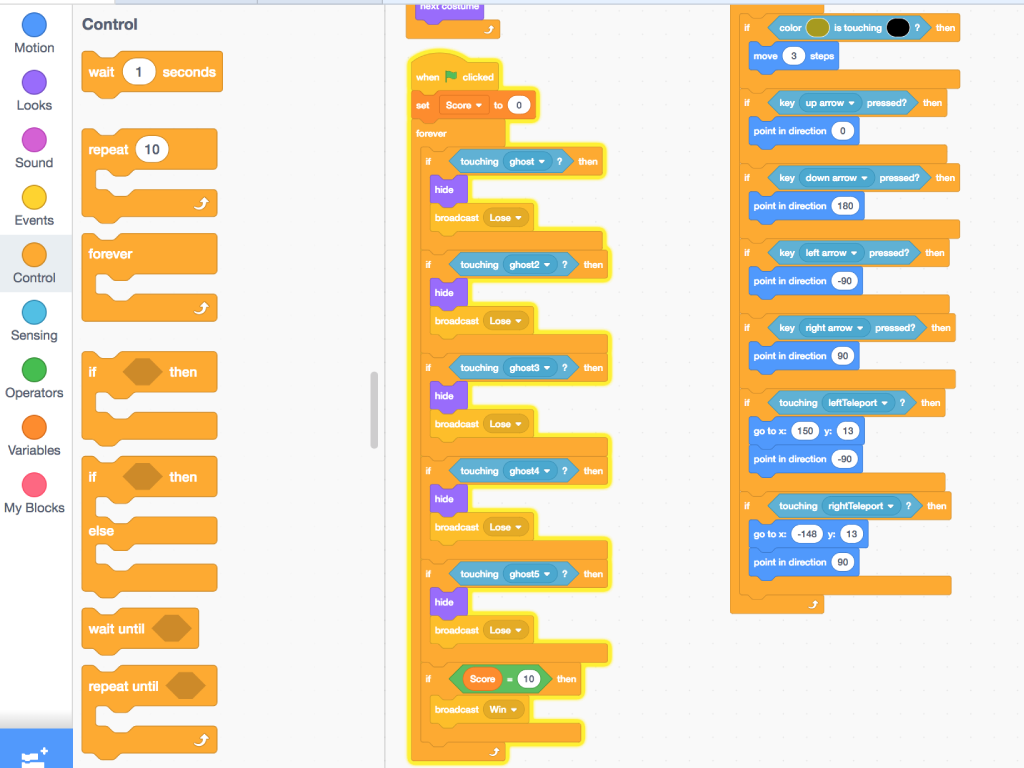
To win the game, Pacman needs to eat all the food. To avoid losing, Pacman will need to avoid touching any ghosts. Click on Pacman and add these blocks:
'When green flag clicked' block
'set ... to ... ' block
'forever' block
'if ... then ...' block
'hide' block
'broadcast' block
Arrange as shown in the image.
'When green flag clicked' block
'set ... to ... ' block
'forever' block
'if ... then ...' block
'hide' block
'broadcast' block
Arrange as shown in the image.



The final step before we can use the ShakeUp to play Pacman: We will need to add two more sprites for the 'win' or 'lose' situation. Here, we have used a rainbow sprite for 'Win' and a 'Oh no.. try again!' text for 'Lose'
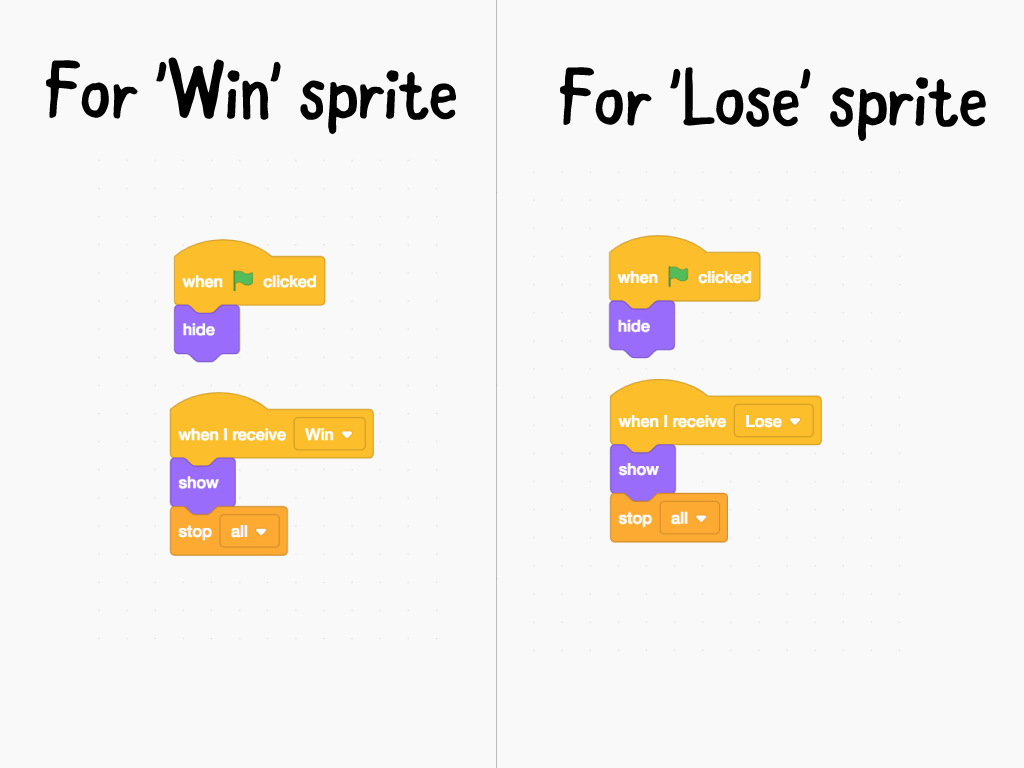
Add these blocks for 'Win' and 'Lose' sprites shown in the third image.

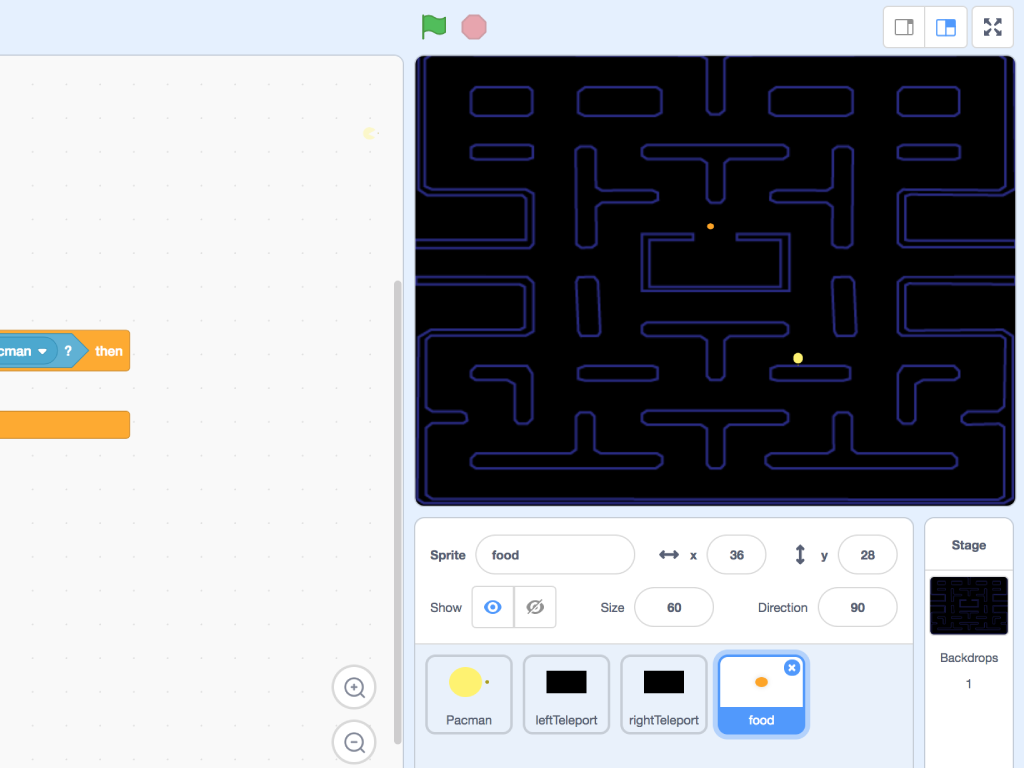
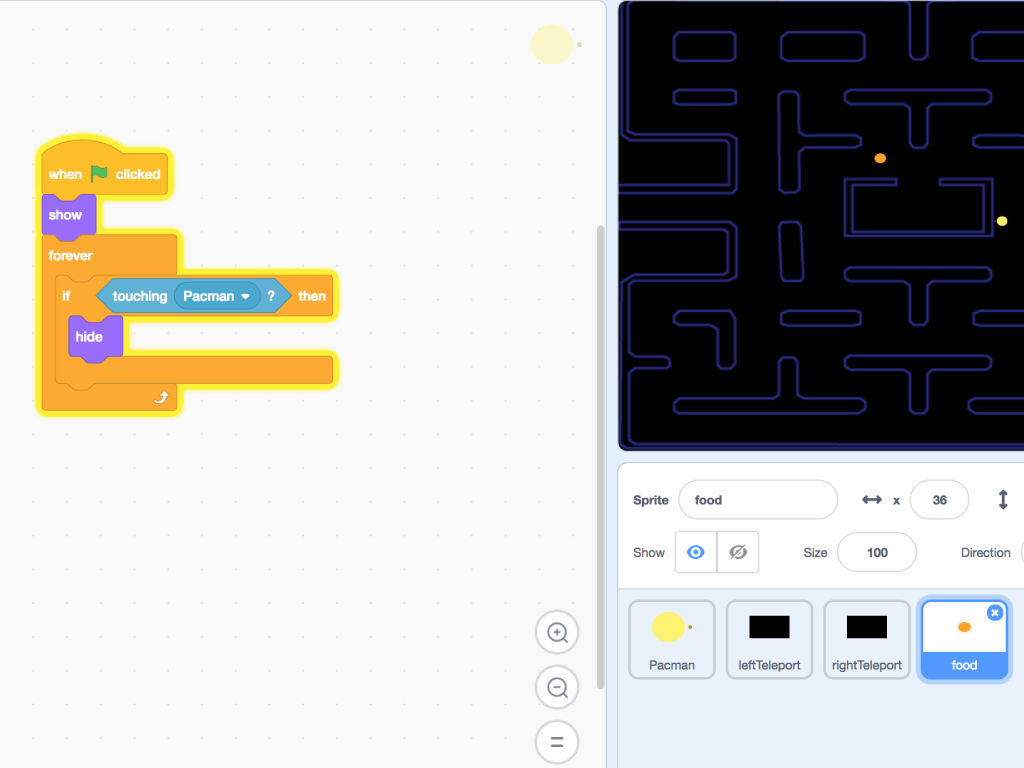
Next, create the food sprite for the pacman. We've made a small orange circle sprite and named it 'food'
Click on the 'food' sprite you've just created.
Then click on 'Code' tab, and add a 'when green flag clicked' block
Add a 'show' block, 'forever' block, followed by a 'if ... then ...' block.
Add a 'touching ... ' block and a 'hide' block
Finally, if the food sprite you created is too large, resize it so that it is smaller than the pacman sprite. Here, we have changed its size from '100' to '60'.



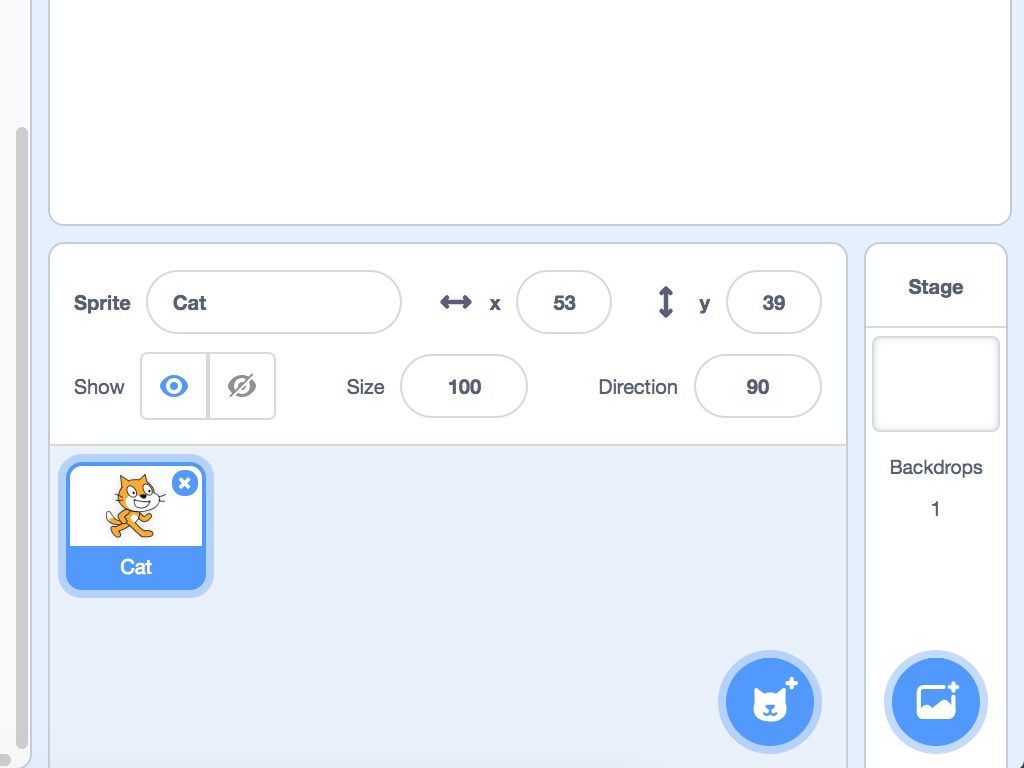
Delete the cat sprite by clicking on the little cross icon on 'Cat' as shown in the first image.
Hover your mouse over 'Choose a backdrop' button found on the bottom right corner
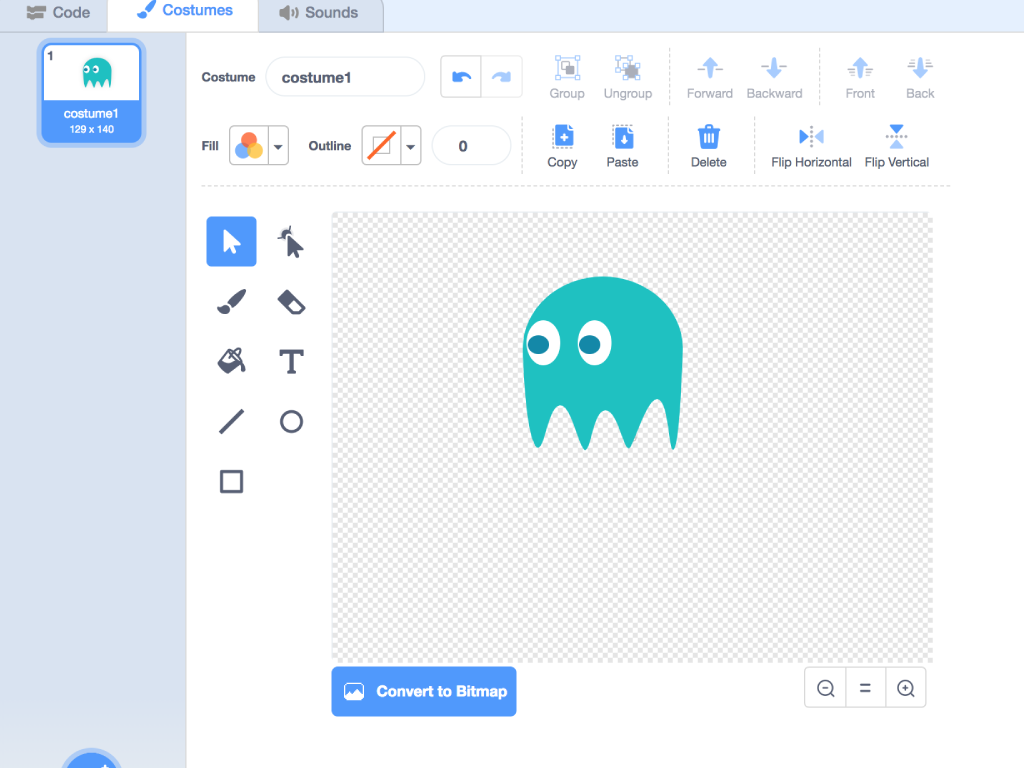
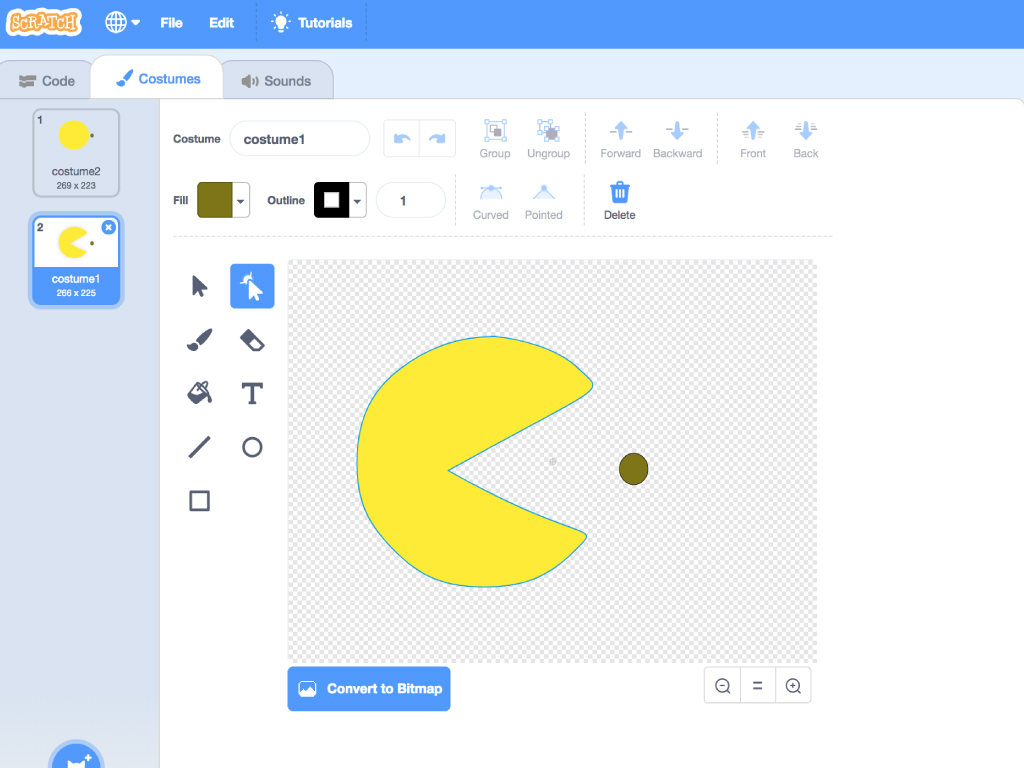
Select 'Paint' to make the Pacman sprite
Two costumes are needed. First, add a dot of colour in front of the Pacman for both costumes
Choose a colour that is not the same as the background maze sprite.

Now for the code that will get the pacman to move, use the following blocks as shown in the image. Grab a 'when green flag clicked' block from 'Events' tab.
Attach a 'forever' block from 'Control' tab to it
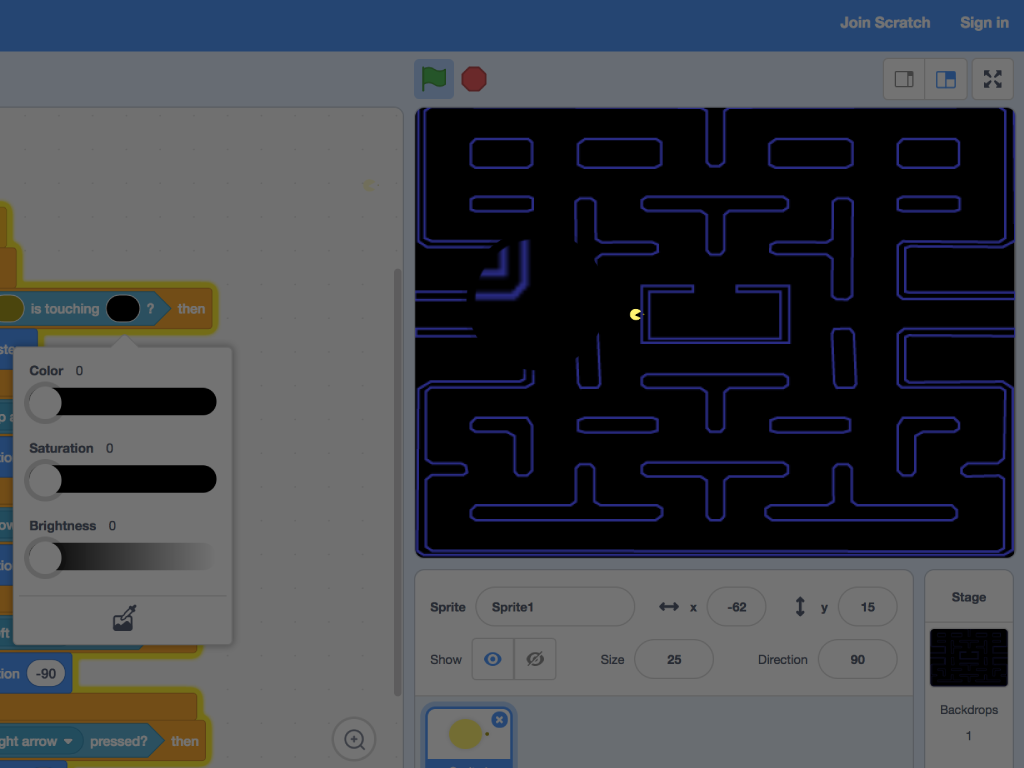
Add an 'if ... then' block, a 'color ... is touching ... ? ' block from 'Sensing' tab
Finally, get a'move ... steps' block from the 'Motion' tab
Set the first color option from 'color ... is touching ... ? ' to the colour of the dot from pacman sprite
Then set the second color option from 'color ... is touching ... ?' to the colour of the background.
With the 'color ... is touching ... ' block, placed within the 'forever' block, the code is telling the pacman sprite this: Once green flag is clicked, start the game by moving forever, but only if the pacman is within bounds of the maze (black).

Let's next program the pacman sprite to be able to change direction.
Add the following blocks as shown in the image:
four more 'if ... then ... ' blocks
four 'key ... pressed?' blocks
four 'point in direction ... ' blocks
four more 'if ... then ... ' blocks
four 'key ... pressed?' blocks
four 'point in direction ... ' blocks

To keep score, we'll need to create a variable. Click on 'Make a variable' button in the 'Variables' tab
Check 'For all sprites' and then 'OK'.
Finally, name it, 'Score'
To score points, pacman just needs to stuff himself with food. So go on and add a 'set 'Score' to '0', and then add a 'change ... by 1' block.
Add these blocks needed for the score to work:
'when green flag clicked' block
'show' block
'forever' block
'if ... then ...' block
'touching ... ' block
'hide' block
'change ... by ... ' block
'when green flag clicked' block
'show' block
'forever' block
'if ... then ...' block
'touching ... ' block
'hide' block
'change ... by ... ' block
Arrange them as shown in the third image.
Right-click on the 'food' sprite and duplicate another 9 more.
Arrange the food sprites on the stage however you like.


Click on the 'ghost' sprite before clicking on the 'Code' tab.
What we want to do is get the ghost to stay in the middle box, and on start it will stay there for 3 seconds.
Then it will glide in random directions and be able to pass through walls!
You will need a 'glide ... secs to x: ... y: ...' block.
Then get out a 'pick random ... to ... ' block.
You'll need two of these, one for the x-coordinates and one for the y-coordinates. Change their range to '-240 to 240' and '-180 to 180' as shown.
Finally, duplicate the ghost sprite for more of a challenge; We've made 9 more!